No te olvido, cariño.

Con una placa de Arduino y algunas matrices de leds, puedes hacer un letrero deslizante que muestre el texto que te apetezca.
Pegado sobre un marco con tu foto (o lo que quieras) y con un texto como «No hay distancia que pueda separarnos, ni tiempo para olvidarnos…» (o lo que quieras) resulta un regalo perfecto para tu madre, tu pareja, tus hijos, etc.
Pongamos manos a la obra que esto es bastante fácil.
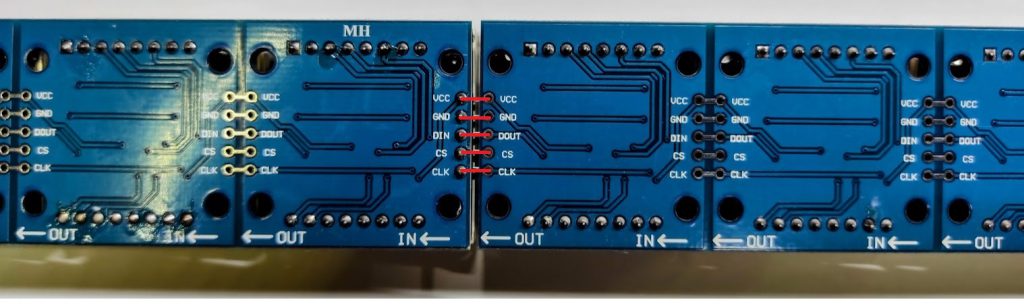
Matriz LED 8×8 MAX7219, (4 matrices)
Este módulo consta de 4 matrices de 8×8 leds de 3mm multiplexados mediante el chip MAX7219. Este chip es muy fácil de usar desde Arduino. Podemos diburar todo tipo de caracteres y figuras usando su interfaz SPI.
Alimentador de corriente de 9V 1A
Alimentador de pared AC 100V-240V DC 9V 1A. Conector de 5.5mm x 2.1mm
Necesitaremos una placa de Arduino UNO R3, 2 grupos de 4 matrices (8 matrices en total) y un alimentador de 9V. Sí, eso es todo.
Montaje
El primer paso es unir los dos bloques de matrices. Tenemos dos bloques de cuatro matrices que queremos unir para obtener una línea de 8 matrices. Para ello tenemos que conectar la salida de un bloque a la entrada del otro (DIN con DOUT). Esto lo hacemos soldando (¡Horror, hay que soldar! Pues sí, lo siento, necesitas el soldador.) cinco cables tal como se indica en la figura:

Necesitaremos un marco para fotos, uno de esos que venden en el chino de la esquina servirá. Usando cinta adhesiva de doble cara pegamos la placa de Arduino y las matrices sobre el cristal, tal como se ve en la imagen del principio. Ahora, usando los cables dupont que vienen con las matrices, sólo nos queda conectar las matrices y el Arduino. Las conexiones son las siguientes:
| Arduino | Matriz |
|---|---|
| 13 | CLK |
| 11 | DIN |
| 10 | CS |
| 5V | VDD |
| GND | GND |
Código
Tenemos el circuito montado pero aún nos falta la programación. Esta parte es fácil, sólo tienes que volcar el siguiente sketch en tu placa de Arduino.
Es necesario instalar la librería MD_MAX72xx, puedes hacerlo desde el Library Manager del IDE de Arduino o descargándola del Github.
Sustituye la asignación de las variables MSG1 y MSG2 por el texto que quieras presentar en el display y listo.
#include <MD_MAX72xx.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 8 // Número de matrices
#define CLK_PIN 13 // SCK
#define DATA_PIN 11 // MOSI
#define CS_PIN 10 // SS
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
int DELAYTIME = 50; // en milisegundos
// Mensaje lento. Pon aqui lo que quieras.
char* MSG1 = "BIENVENIDOS A TURIBOT.ES, TU TIENDA ONLINE DE ELECTRONICA Y ROBOTICA RECREATIVA ** ";
// Mensaje rápido.
char* MSG2 = "BIENVENIDOS A TURIBOT.ES, SI PUEDES LEER ESTO ERES UN MARCIANO, SALUDOS DESDE LA TIERRA ** ";
void setup()
{
mx.begin();
}
void loop()
{
DELAYTIME = 25;
scrollText(MSG1);
DELAYTIME = 5;
scrollText(MSG2);
}
void scrollText(char *p)
{
uint8_t charWidth;
uint8_t cBuf[8];
while (*p != '\0')
{
charWidth = mx.getChar(*p++, sizeof(cBuf) / sizeof(cBuf[0]), cBuf);
for (uint8_t i=0; i<=charWidth; i++)
{
mx.transform(MD_MAX72XX::TSL);
if (i < charWidth)
mx.setColumn(0, cBuf[i]);
delay(DELAYTIME);
}
}
}






Comentarios recientes