Neopixel. WS2812B

Neopixel es el nombre (acuñado por Adafruit) que se le da a un tipo especial de led RGB, el WS2812B. Se trata de un led con lógica integrada, de manera que podemos conectar multitud de ellos secuencialmente y acceder individualmente a cada uno.
Teóricamente no hay límite en el número de leds que podemos encadenar más allá de lo que soporte nuestra fuente de alimentación.
Cada led se compone de un circuito integrado que controla tres leds internos de cada uno de los colores RGB. Este integrado es capaz de recibir la información que debe controlar sus leds internos y pasar la información necesaria al siguiente led de la cadena en el array.
Características generales
- Alimentación: 3,5 – 5,3 V
- Consumo: Máximo 60 mA por led (20 mA por cada led interno) Blanco a máxima intensidad
Mas información en el datasheet
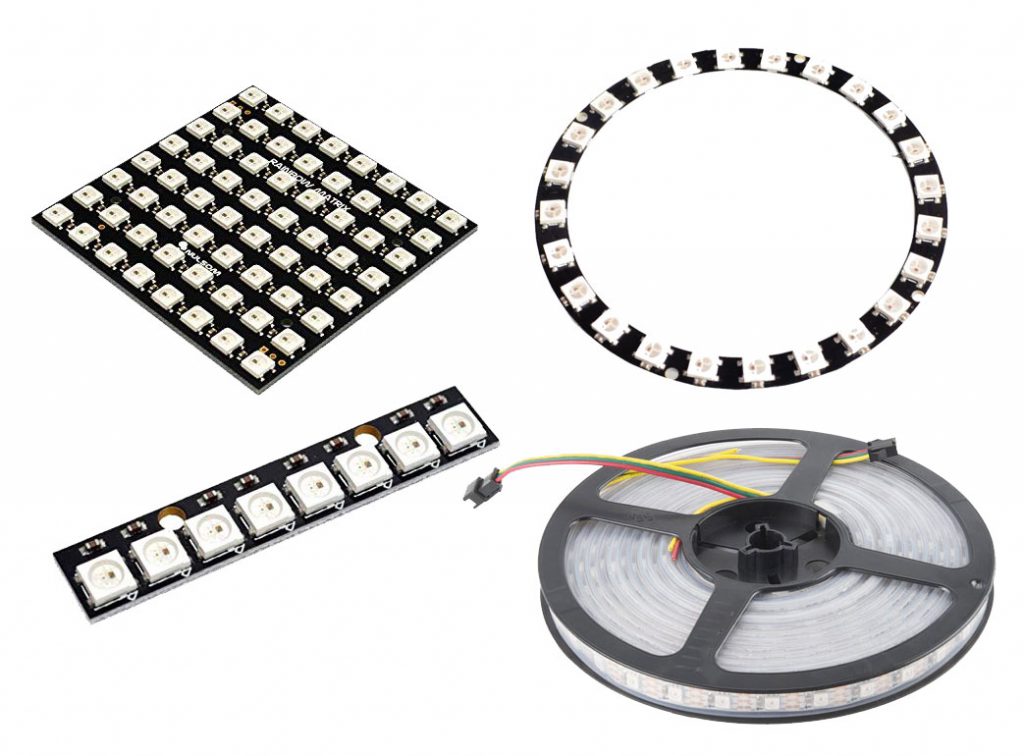
Podemos encontrar arrays de estos leds en distintas combinaciones, como matrices, anillos, tiras, etc. Todas ellas se manejan de la misma forma.

Conexión
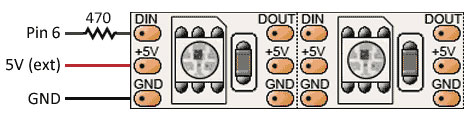
Cada una de estas disposiciones tiene tres pines, dos de alimentación VCC y GND y uno de señal DIN. Cada led alimenta y pasa la señal al siguiente por lo que sólo tenemos que conectar el primer led.

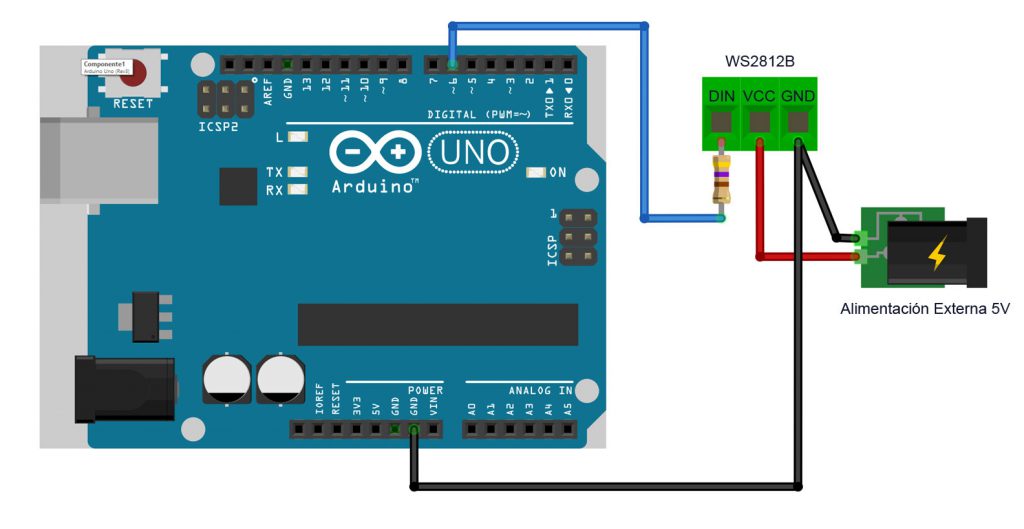
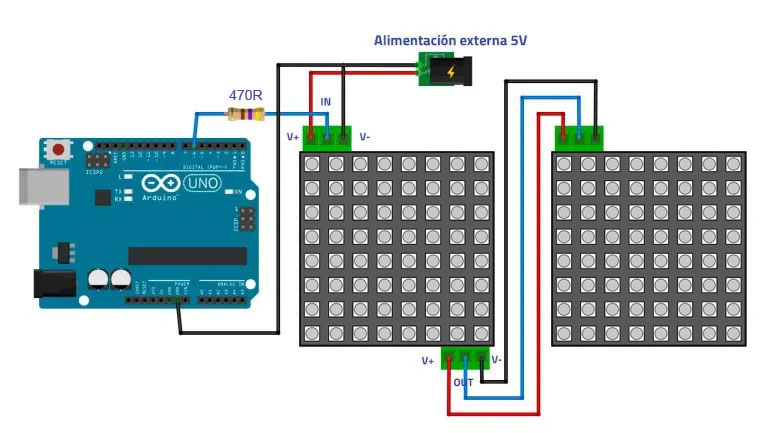
Es importante tener en cuenta que debemos usar siempre una fuente externa para alimentar los arrays dado que pueden tener un considerable consumo. Es necesario añadir una resistencia de 470 Ω en el pin DIN para evitar que se dañen los primeros leds de la tira.

Notar que usamos una fuente de alimentación externa para alimentar el array de leds. En general, la salida 5V de Arduino no nos proporcionará suficiente corriente para alimentar el array y corremos el riesgo de dañar nuestro Arduino.
Código Arduino
Para controlar qué leds queremos encender y con qué color e intensidad, podemos usar la librería FastLED. En el siguiente código definimos un array de 48 leds y asociamos la señal DIN al pin digital 6 de Arduino. En el loop definimos un bucle for que recorre cada led del array encendiéndolo en rojo y apagándolo tras 100 milisegundos. Podemos modificar la velocidad de avance cambiando el valor del delay().
#include <FastLED.h>
#define NUM_LEDS 48
#define DATA_PIN 6
CRGB leds[NUM_LEDS];
void setup() {
FastLED.addLeds<NEOPIXEL, DATA_PIN>(leds, NUM_LEDS);
FastLED.setBrightness(100);
}
void loop() {
for(int i = 0; i < NUM_LEDS; i++){
leds[i] = CRGB::Red;
FastLED.show();
delay(100);
leds[i] = CRGB::Black;
FastLED.show();
}
}
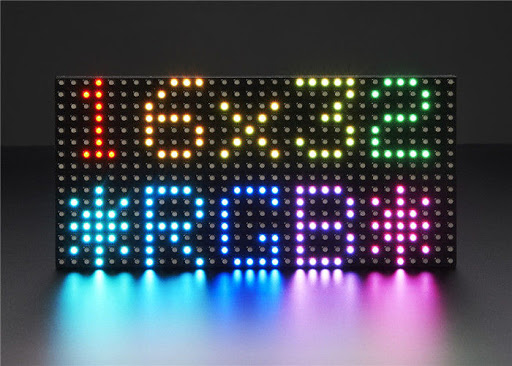
Matrices y caracteres
Podemos representar caracteres (números y letras) usando matrices de neopixel. Estas matrices se encadenan unas detrás de otras pudiendo obtener matrices de matrices de anchura y altura arbitraria.

En la siguiente imagen podemos ver cómo conectar dos matrices encadenadas, de manera que sólo tenemos que conectar una de ellas a nuestro Arduino.

La forma más sencilla de gestionar los caracteres que queremos representar es usar la librería Neomatrix de Adafruit (también es necesario instalar la librería Neopixel). En el siguiente ejemplo vemos el código necesario para manejar dos matrices y representar algunos números. Se muestra un contador de «00» a «99» que se incrementa a intervalos de 200 ms y cambia de color cada 10 valores.
En la línea 9, se crea el objeto matrix que representa a las matrices. El primer parámetro es el número de leds que tienen las filas de cada matriz, el segundo es el número de leds que tiene cada columna de cada matriz, el tercero es el número de matrices dispuestas en horizontal, el cuarto es el número de matrices dispuestas en vertical, el quinto es el pin de control y el sexto indica dónde se sitúa el led origen y el tipo de led.
En la línea 29, usamos la funcion sprintf para que el número representado siempre tenga dos dígitos. En su lugar podemos descomentar la línea 26 y comentar las líneas de la 28 a la 30.
#include <Adafruit_GFX.h>
#include <Adafruit_NeoMatrix.h>
#include <Adafruit_NeoPixel.h>
#define PIN 6
int colorIndex = 0;
int counter = 0;
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(8, 8, 2, 1, PIN,
NEO_MATRIX_TOP + NEO_MATRIX_LEFT,
NEO_GRB + NEO_KHZ800);
const uint16_t colors[] = {
matrix.Color(255, 0, 0), matrix.Color(0, 255, 0), matrix.Color(0, 0, 255) };
void setup() {
matrix.begin();
matrix.setTextWrap(false);
matrix.setBrightness(40);
matrix.setTextColor(colors[0]);
}
void loop() {
matrix.fillScreen(0);
matrix.setCursor(2, 0);
//matrix.print(counter++);
char str[2];
sprintf(str, "%2d", counter++);
matrix.print(str);
if(counter % 10 == 0) colorIndex++;
if(colorIndex >= 3) colorIndex = 0;
matrix.setTextColor(colors[colorIndex]);
if(counter > 99) counter = 0;
matrix.show();
delay(200);
}







Comentarios recientes